Axure动态面板
Axure中的动态面板,如名称一样,该元件有多个状态,可以在不同的元件切换不同的状态,显示或隐藏。以下是一个简单的例子,介绍Axure中动态面板的使用。
实现的功能和效果展示
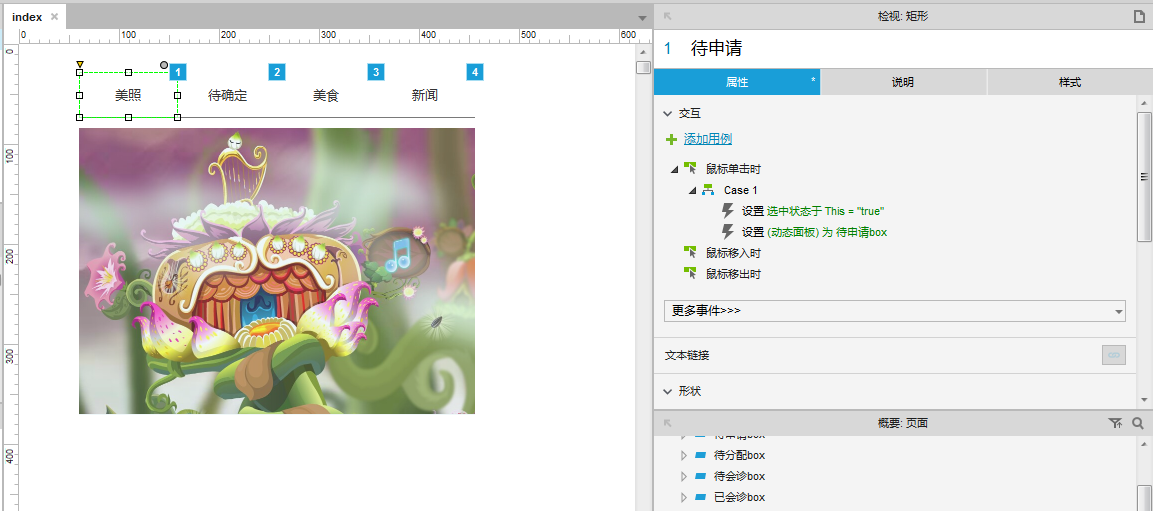
通过tab切换,底下展示对应的不同内容。底下内容区域就可以用动态面板来实现,不同的状态不同的页面内容。顶部的tab可以用同在一个选项组的矩形框,快速实现效果。

1.顶部tab切换效果的实现
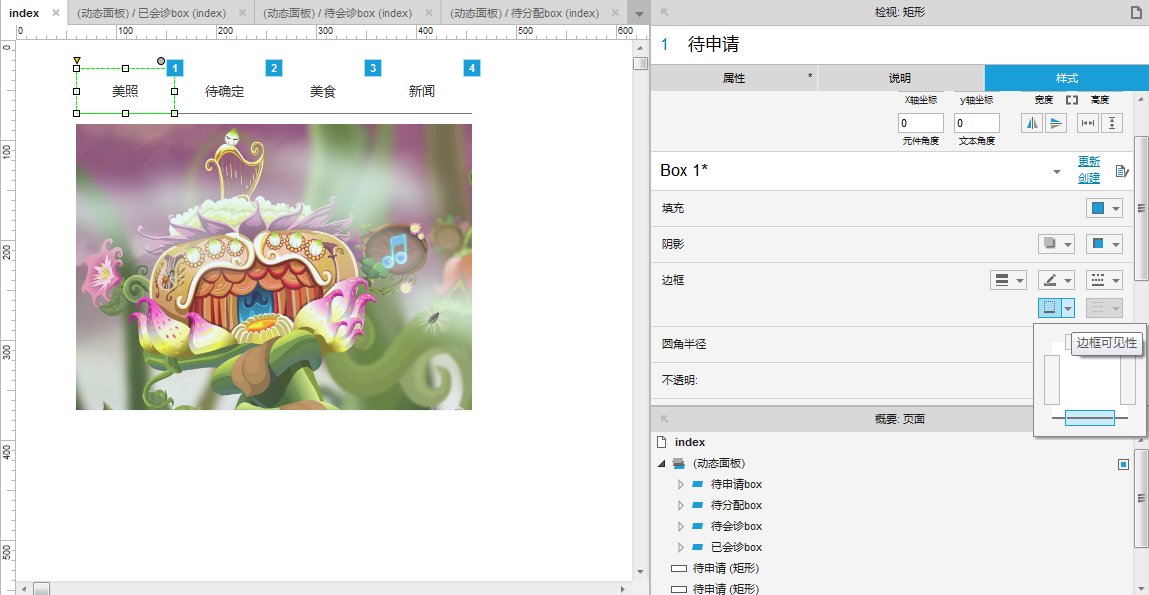
1)拖入四个矩形元件,在样式中设置,边框可见性,将左右上三个方向的边框隐藏。

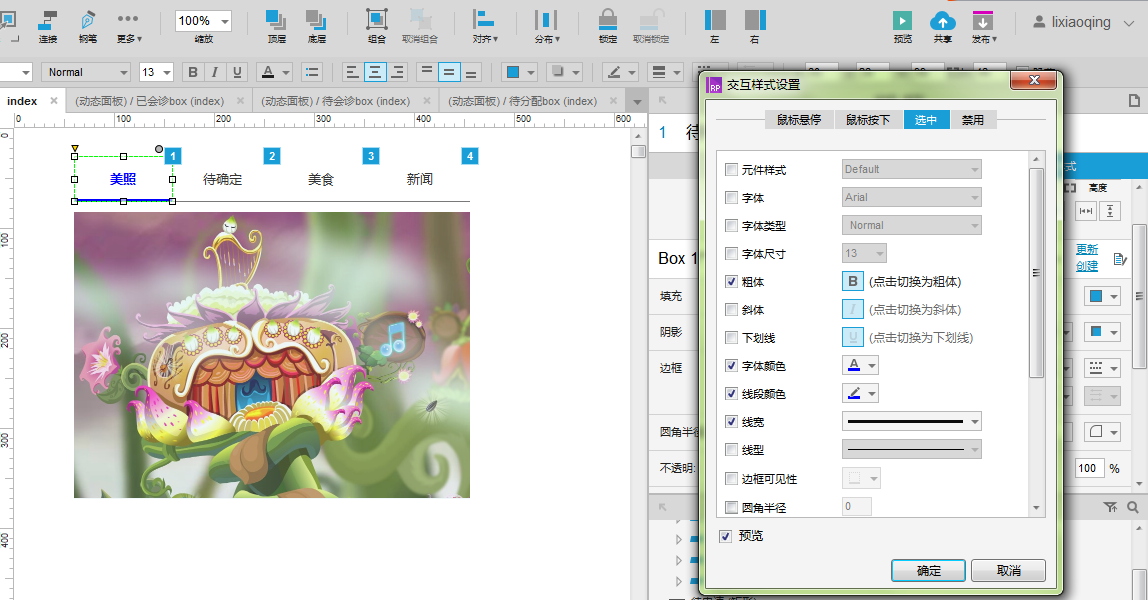
2)选中矩形框,右键交互样式中,选中,设置选中后粗体、颜色蓝色、以及线段加粗,蓝色。

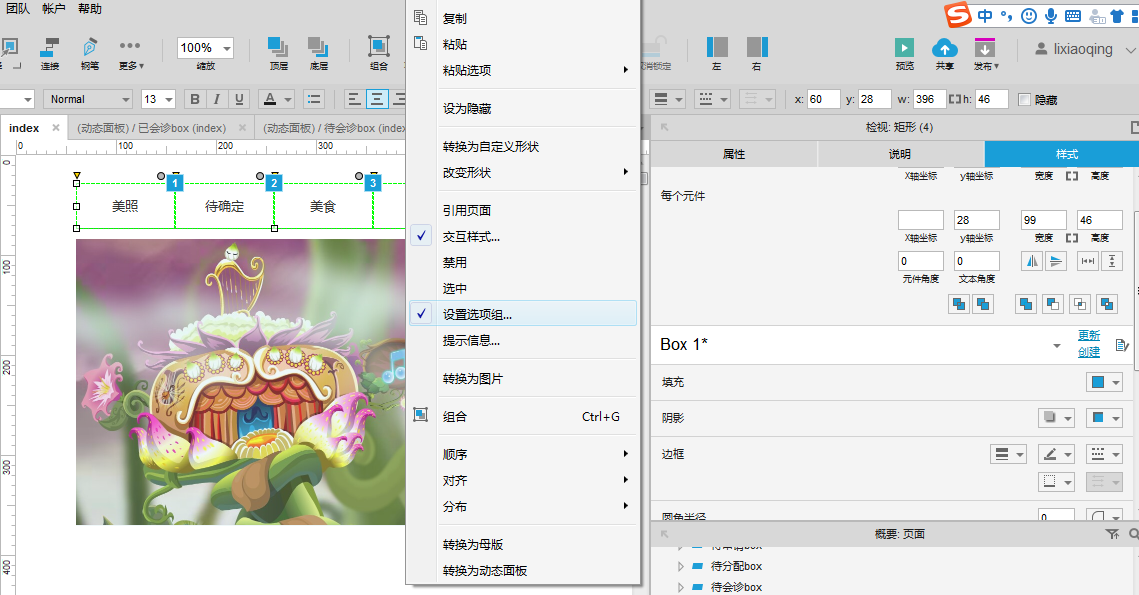
3)选中四个矩形,设置选项组,设置选项组名字即可。

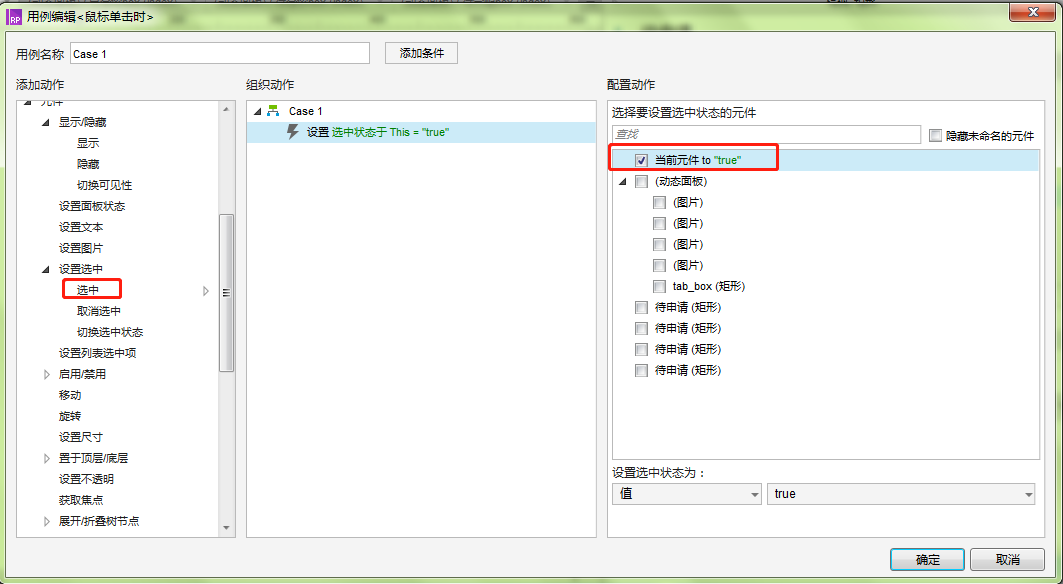
4)挨个选中矩形框,添加单击用例,单击后,选中当前元件为true。点击预览,即可看到tab切换的效果OK了。


2.增加动态面板,设置动态面板中每个状态的页面
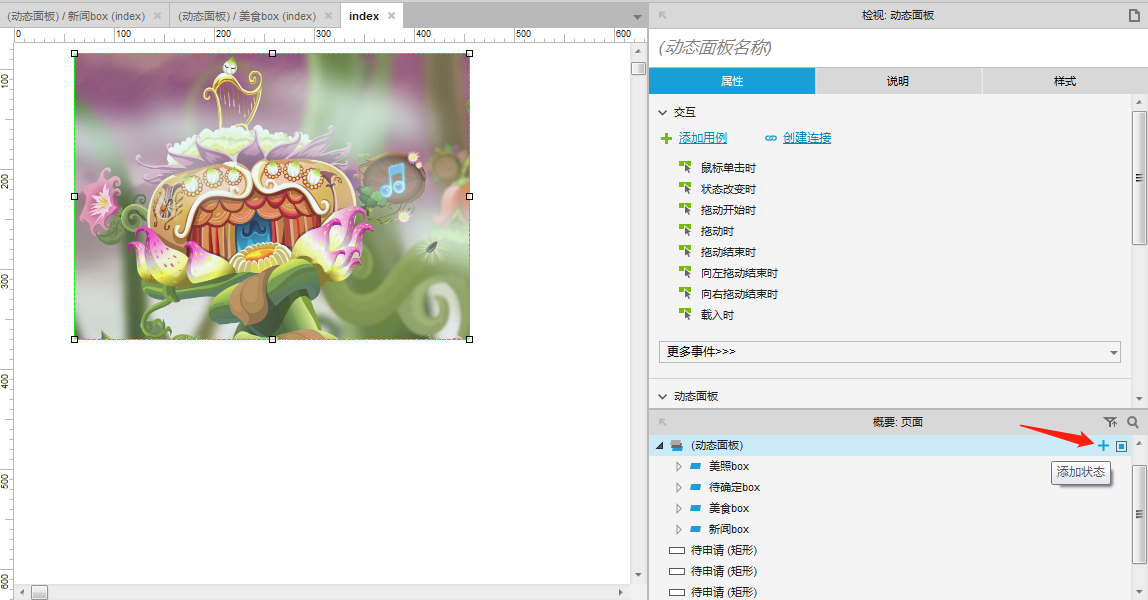
1)在页面矩形tab底下,拖入动态面板,双击动态面板,命名。就可以在右侧页面栏中看到动态面板,默认有一个状态了,可点击动态面板右上角的+,进行添加状态,也可右键添加状态,为每个状态命名。

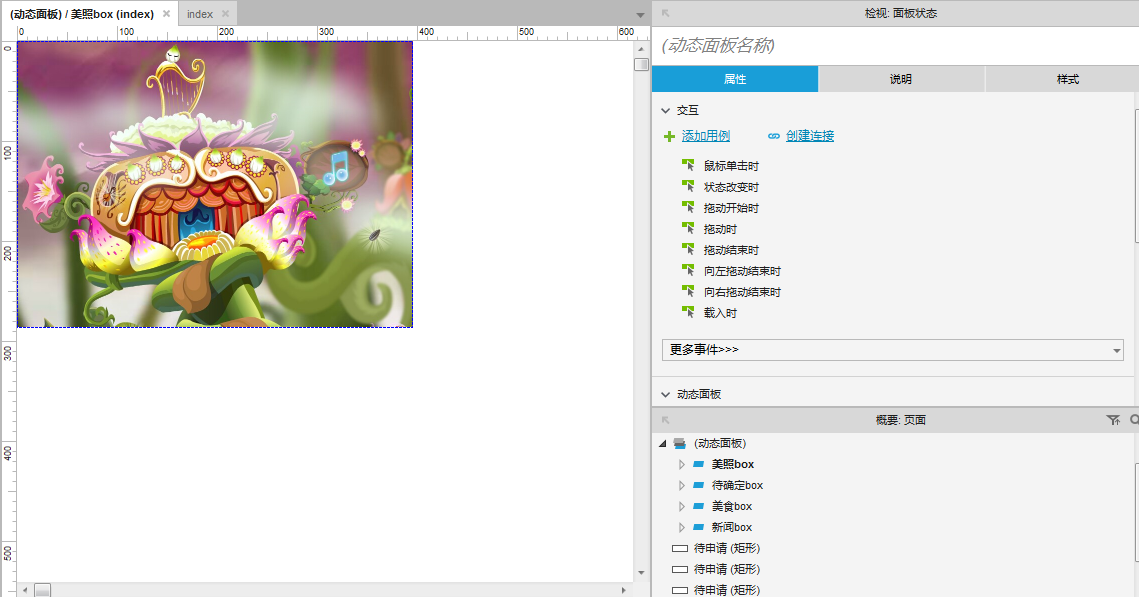
2)在页面栏中,选择每个状态的页面,双击之后就可以打开状态页面,在页面中添加内容。

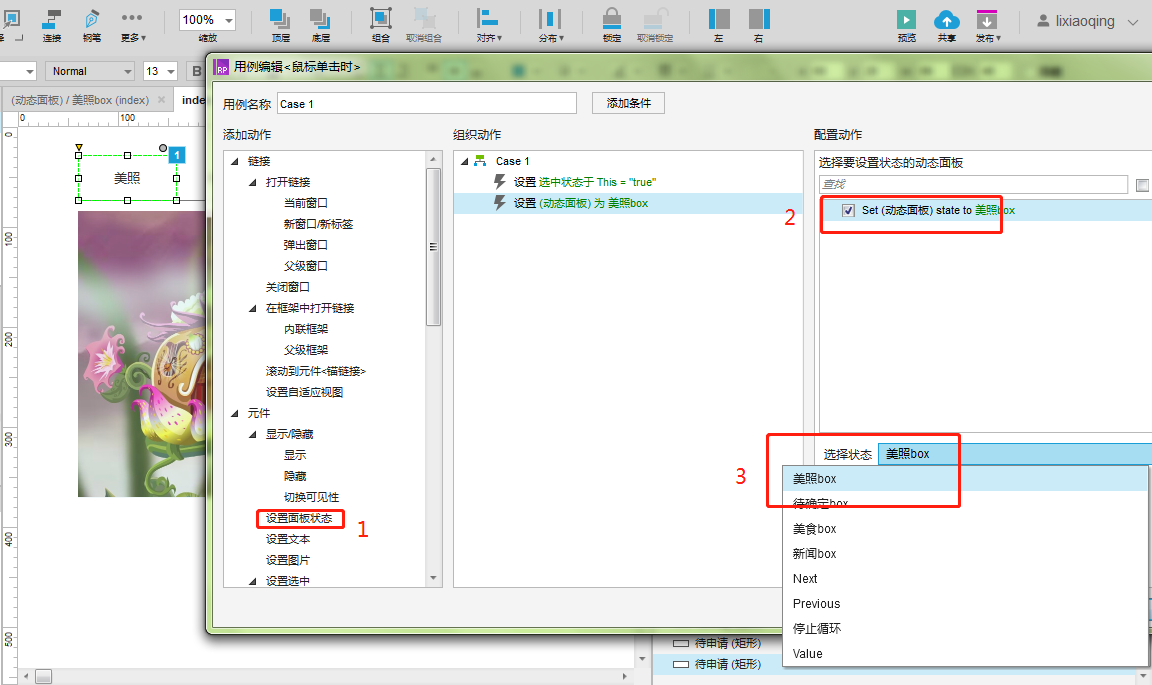
3.设置动态面板状态切换用例
选中不同的tab矩形框,添加单击用例,选择设置面板状态,选中动态面板,选择状态,按照相同方法为其他三个矩形框设置面板状态。以上就通过动态面板,实现了点击不同的tab,展示不同页面的效果。