Axure 中继器(一)
动态面板是锻炼产品经理在用户交互设计上的能力,函数是锻炼产品经理在业务逻辑和判定实现上的能力,而中继器是锻炼产品经理在数据归纳上的能力。 ——–引自简书 产品超人
Axure一款专业的快速原型设计工具,从我最初接触产品经理这个职业起,使用的第一个原型设计工具。在带教师父的介绍下,只是感叹这个工具的强大,但是却没有在使用过程中真正体会,对于它的使用也仅仅止步于在现有系统的截图上修修改改,和P图工具无异,加上简单的链接跳转。直到后面因部门转换,转入了C端,开始接触移动端产品,开始快速上手墨刀,便彻底抛弃了Axure。产后很长的假期之后,我又换入新的部门,负责其PC端的新产品,墨刀对PC端页面的展示模糊,让我始终难以接受,开始喜欢Axure简洁的预览界面和批注功能。直到此次贵州省互联网医疗的项目开始,我知道这既是一个机会也是一个挑战,我需要真正的学习和熟悉Axure的使用,并且不耽误工作进度。刚开始的使用因为很多效果的实现,因为不熟悉耗时太长,很多次想过放弃,却没有退路,也越不想放弃,喜欢使用它画着心中预想产品界面的感觉。所以,就开始慢慢的使用起来,知道的功能和学到的方法越多,越感叹它的强大,平时使用到的功能不到它全部的一半,在认识到中继器之后,又感觉只要用了它,事半功倍。
Axure中继器,我们可以用它来完成原型设计中的哪些功能呢? 增、删(单个、批量)、查(按内容检索)、改(编辑)、分页,而我们大多数的系统完成的操作,最终也都是数据的增删查改。因此,我的理解和建议是,首先在原型设计时,需要通过Xmind、visio等工具分析系统要实现的功能和业务逻辑,然后就是分析功能中的数据结构,接下来中继器就可以使用起来了,通过中继器你就可以完成系统的大部分功能,增删查改,完成初版。再在这个初版上,进行其他效果和功能的增加修饰,效率将会非常高。
实现功能和效果展示
先来看一下通过简单的中继器,实现的一个博客内容发布的原型展示。该原型实现了:1)博客文章的列表图文展示 2)分页机制; 3)新增文章; 4)单个删除和批量删除文章; 5)搜索文章(其实一个简单博客的架子这样就搭起来了)

要用中继器实现以上的功能和效果,主要的步骤和思路如下,1.定义和梳理页面上要展现的重复、或者变化的内容要素,在中继器页面上定义一个模板; 2.梳理页面上内容数据结构,保存到数据库中的字段(产品经理也是个码工哦); 3.将页面上展示的内容和数据库中的字段值关联起来。
1.定义展示的内容模板
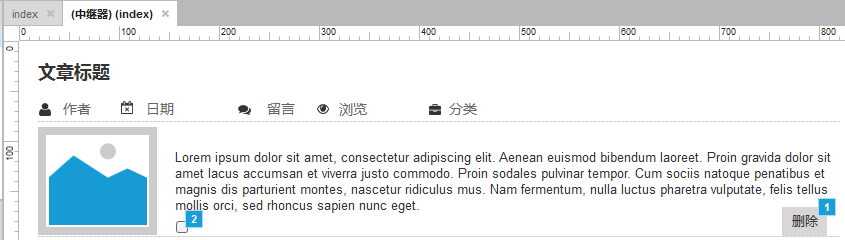
定义和梳理页面上要展现的重复、或者变化的内容要素及布局,在中继器页面上定义一个模板 。以上面的博客系统为例,主要的就是文章列表的展示。在Axure选择基本元件中的中继器,拖入到页面中,双击就进入了中继器的画布中,在这个页面上, 删除原本的矩形块, 通过简单的几个图标和文本框,图片就列出了博客系统,文章的列表展示模板,如下图所示:(千万别忘了给每个要素的元件命名哦)

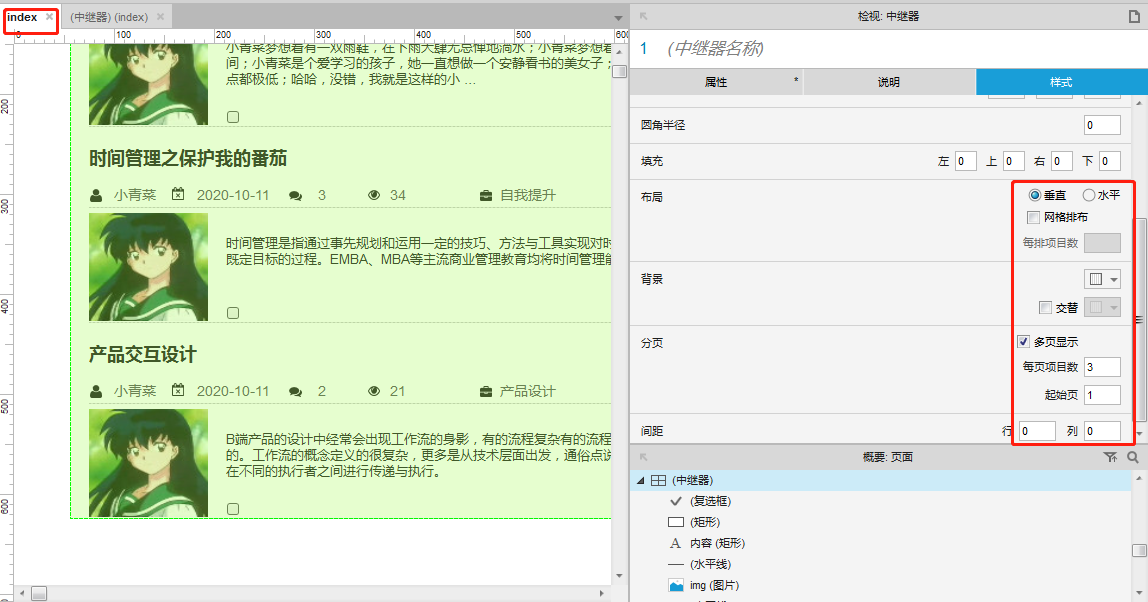
回到主页面,选中中继器,在样式中,设置垂直、水平、还是网格排列,每页项目数,以及间距,就可以看到显示效果了,在本次博客系统例子中,以垂直方式排列。

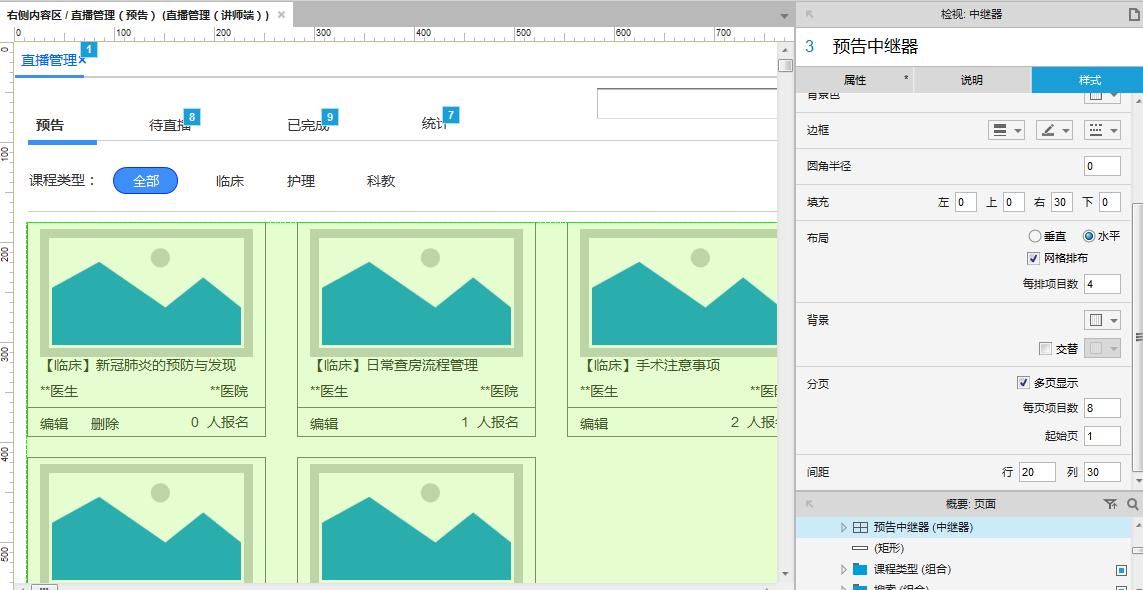
网格排列的显示效果

2.定义中继器的数据结构
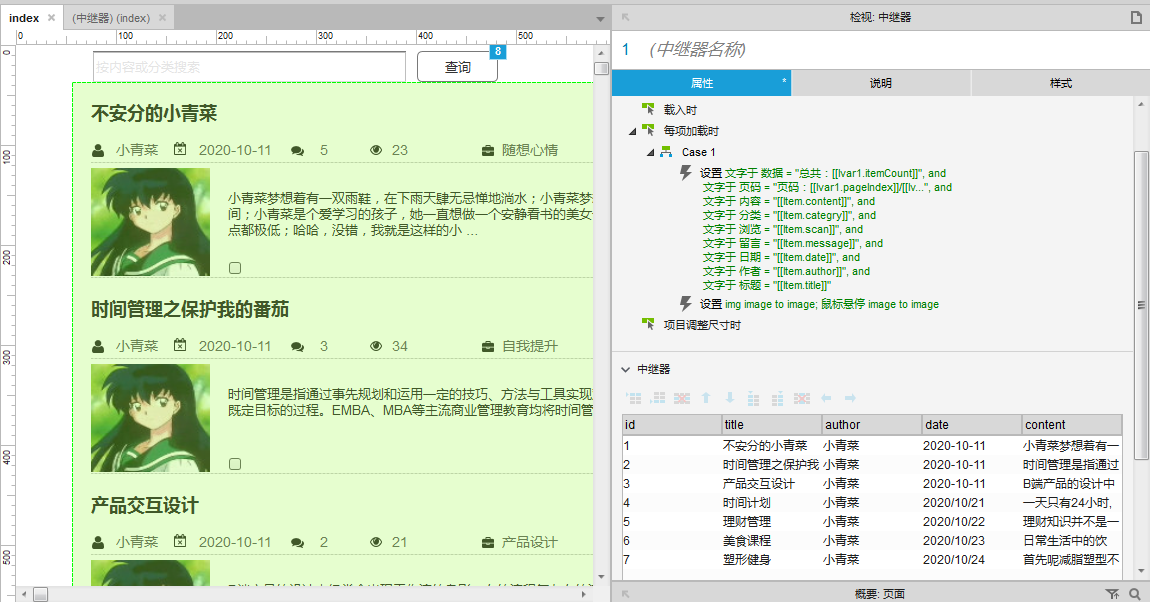
选中中继器,点击属性,就可以看到交互和中继器两个设置,在其中中继器一栏可看到类似于数据库结构的展示,在这里你需要对应你页面上的展示要素,定义字段,并初始化你要展示的数据。在此次的例子中,可设置文章的ID,标题、作者、发布日期、内容、浏览量、查看量、文章分类、文章图片等。

3.设置中继器展示的内容和数据进行关联
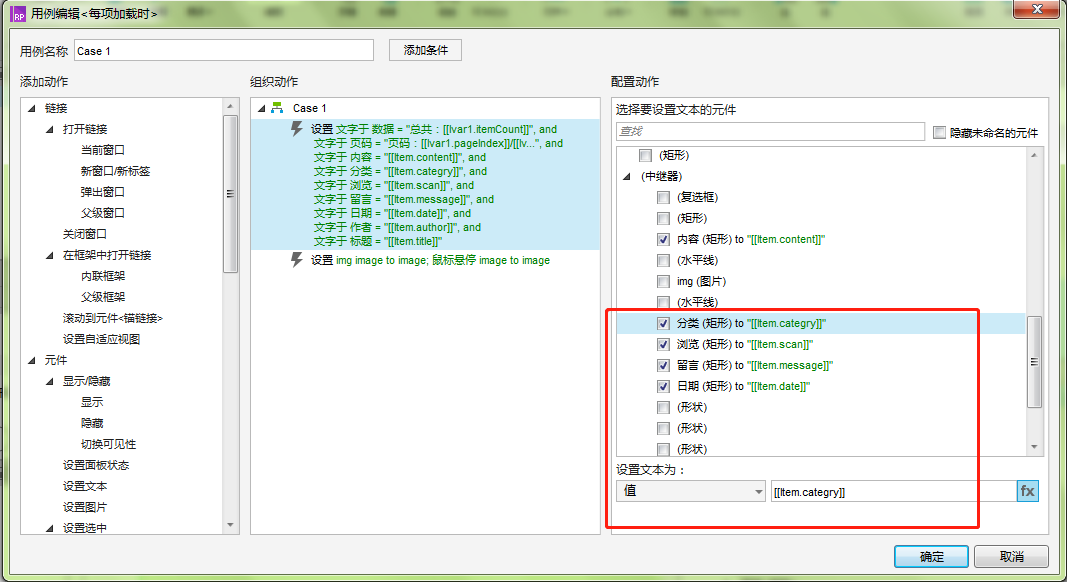
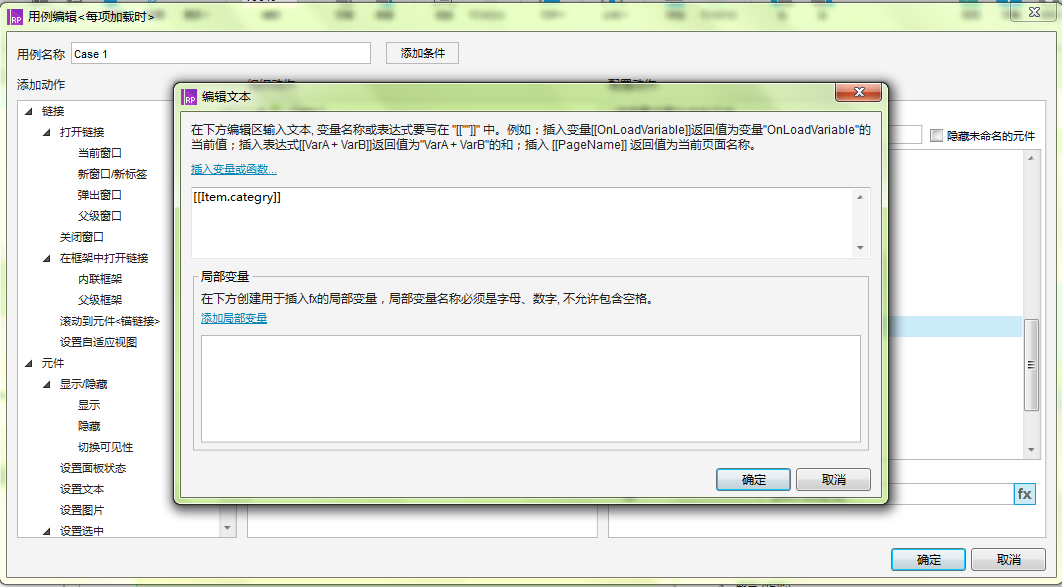
选中中继器,点击属性,在交互一栏可看到每项加载时,设置中继器中每一项的值。具体地,可单击,打开用例编辑页面,在里面选择中继器中每个要素的元件,设置值为数据结构中定义的字段。点击设置文本为值,点击fx,插入变量和函数,选择数据结构中对应的字段。


设置完成后,点击预览,发现文章列表已经有你预期的初步效果了。